Table of Contents
Toggle12 Responsive Web Design Tricks That Will Make Your Site Shine on Any Device!
In today’s digital landscape, having a website that shines on any device is non-negotiable.
Responsive web design not only enhances user experience but also boosts your site’s performance across various platforms.
Here are twelve innovative tricks to elevate your web design game and ensure users enjoy seamless navigation, whether on a smartphone, tablet, or desktop.
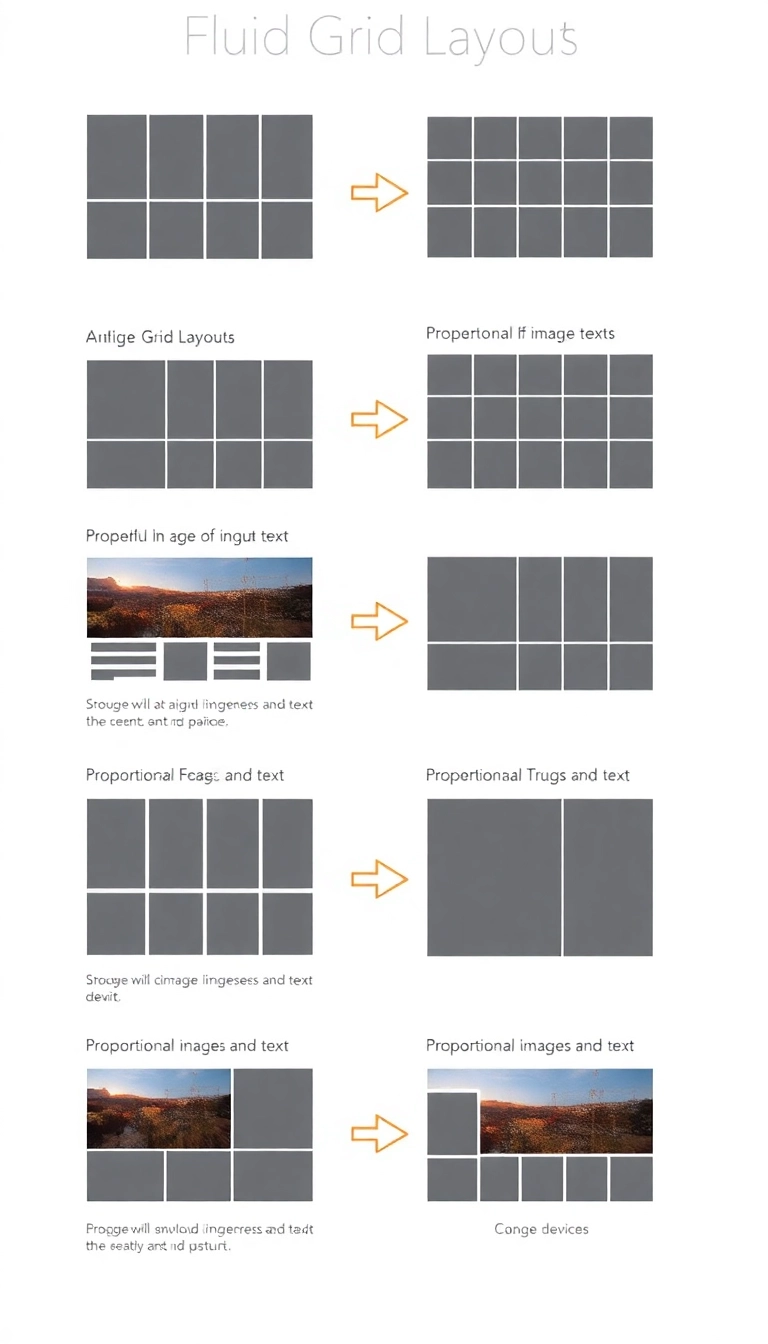
1. Fluid Grid Systems

Implementing a fluid grid layout allows your website to adjust its elements proportionally based on the screen size.
This approach ensures that images and text flow naturally, maintaining the integrity of your design on any device.
2. Media Queries

Media queries are your best friend in responsive web design, allowing you to apply different styles based on the device characteristics.
With targeted adjustments, you can optimize your site’s appearance for mobile-friendly viewing while ensuring a rich user experience.
3. Flexible Images

Using flexible images that scale within their containing elements ensures that no matter the screen size, your visuals remain sharp and appealing.
This method prevents images from overflowing or becoming distorted, enhancing the overall aesthetic of your site.
4. Mobile-first Approach

Designing with a mobile-first mindset prioritizes the smallest screens first, which helps in creating a more efficient and user-friendly experience.
This strategy ensures that your site is mobile-friendly right from the outset, catering to the growing number of mobile users.
5. Responsive Typography

Responsive typography allows text sizes to adjust according to the screen dimensions, improving readability and user experience.
By using relative units like ’em’ or ‘rem’, your text can scale beautifully on any device, ensuring clarity.
6. Touch-Friendly Navigation

Creating touch-friendly navigation ensures that users on mobile devices can easily interact with your site.
Large buttons and well-spaced links enhance usability, making it intuitive for users to navigate through your content.
7. CSS Flexbox and Grid

Utilizing CSS Flexbox and Grid can streamline your layout and ensure it adapts perfectly to any screen size.
These modern CSS techniques allow for more complex and responsive layouts without compromising design quality.
8. Testing Across Devices

Regularly testing your site on various devices is crucial for identifying and fixing issues related to responsive design.
Utilizing tools like BrowserStack can help you visualize how your site performs across different platforms.
9. Optimize Load Times

Speed is essential for user experience, especially on mobile.
Optimizing images, leveraging browser caching, and minimizing code can significantly enhance load times, making your site mobile-friendly and efficient.
10. Prioritize Content

On smaller screens, prioritizing the most important content helps users focus on what matters.
Organizing your site’s information hierarchically ensures that users can easily navigate through your key messages.
11. Use of White Space

Incorporating ample white space in your design enhances readability and creates a more appealing visual experience.
This design trick prevents clutter and allows users to engage with your content without feeling overwhelmed.
12. Accessible Design

Ensuring that your website is accessible to all users, including those with disabilities, is essential.
Utilizing alt text for images, proper contrast ratios, and keyboard navigation can significantly improve user experience for everyone.
Conclusion

Embracing these responsive web design tricks will not only enhance your site’s functionality but also create an inviting user experience across all devices.
Your website deserves to shine, no matter where it’s viewed, so start implementing these strategies today! For professional web design and development services, visit Bero Technologies and let us bring your vision to life.






2 thoughts on “12 Responsive Web Design Tricks That Will Make Your Site Shine on Any Device!”
Pingback: Discover the 2025 Tesla Model Y Juniper: 10 Features That Will Blow Your Mind! - Bero Technologies
Pingback: 20 Stunning WordPress Themes You Need to See (Especially #14 for Bloggers!) - Bero Technologies